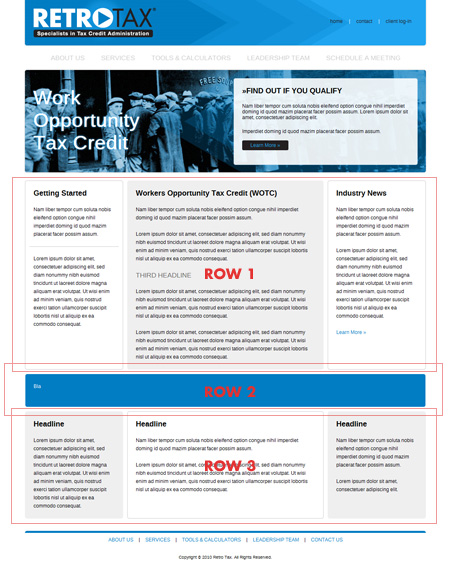
I've been seeing more and more tool sets based around CSS grid layouts and I decided to build my own little basic framework in which to operate. This one is based on a 980px wide, 4 column grid. It has 4 types of basic box elements: 1:1 width, 1:2 width, 1:4 width and 3:4 width. These can then be combined to create upto a 4 column page with a 10px gutter. 
There are then several styles that can be applied to the basic blocks to differentiate them from each other. This will allow for a huge pool of possible combination's with which to build pages.

The cool thing about this one however is that a little modified version of the jQuery Equal Heights plug-in that automatically goes through a standardizes the height for each row. It uses the ID attribute of the div to group the rows. For example "row1_1","row1_2" and "row1_3" are all set to the height of the tallest of those 3 elements.
More on this Retro-Tax project as is develops a little more. It's only got a very basic rough design at the moment.
Pretty cool!